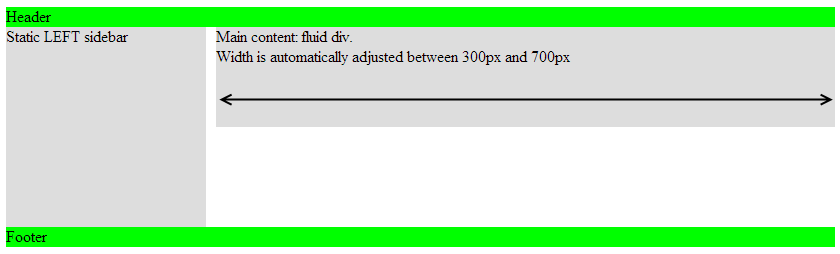
Site web adaptatif avec 2 colonnes : barre latérale gauche fixe et zone de contenu fluide
Mon, 04/20/2015 - 18:11 — geek17Voici un exemple de squelette (ou modèle) en HTML et CSS permettant de créer un site web adaptatif (responsive web design).
Ce design permet aux pages du site web de s'adapter en fonction de la taille de l'écran du visiteur.
Prenons l'exemple d'un site avec :
- une barre latérale de menu (sidebar) localisée à gauche et de taille fixe
- une zone de contenu qui s'agrandisse ou se réduise en fonction de la taille de l'écran du visiteur (fluid)

Code HTML et CSS
Dans mon exemple ci-dessous, la barre latérale fait 200px de large.
Et la zone de contenu doit faire minimum 500px, et maximum 1000px (si un visiteur à un écran 32 pouces, je limite volontairement la taille)
Vous pouvez tester le code en ligne directement ici http://jsfiddle.net/geek17/56erp1my/
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Fluid</title>
<style type="text/css" media="screen">
#wrap {margin: 0px; padding: 10px; max-width: 1000px; min-width: 500px; margin: auto;}
#header {background: #0f0;}
#sidebar{ width: 200px; float: left; height: 200px ;background: #ddd;}
#content {margin-left: 210px; left auto; min-height:100px; background:#ddd;}
#footer {clear:both; background: #0f0;}
</style>
</head>
<body>
<div id="wrap">
<div id="header">Header</div>
<div id="sidebar">Static LEFT sidebar</div>
<div id="content">Main content: fluid div<br/>Width is automatically adjusted between 300px and 700px</div>
<div id="footer">Footer</div>
</div>
</body>
</html>Les explications
Le conteneur #wrap non permet de centrer le contenu dans le fenêtre du navigateur (margin: auto).
C'est dans ce conteneur que l'on défini les tailles mini et maxi de notre page (min-width: 500px et max-width: 1000px).
Attention cette taille inclue la barre latérale + la zone de contenu.
Le conteneur #sidebar est assez simple : une taille de 200px (width: 200px) et flottant à gauche (float: left).
Ensuite, le conteneur principal #content est positionné à coté de notre barre latérale.
Notre barre fait 200px de large et je veux 10px de marge avec le contenu donc j'ai indiqué margin-left: 210px; (ne pas oublier la règle CSS left auto)
Vous constaterez dans #footer, le code CSS clear: both; qui permet de se positionner en dessous de la barre latérale sans tenir compte de la taille des blocs en dessus.
